Tài liệu này phác thảo quy trình dành cho các nhà bán lẻ để tích hợp trình xem trước biểu ngữ X vào quy trình làm việc của họ. Điều này cho phép kiểm soát hoàn toàn việc hiển thị bản xem trước, đảm bảo nó khớp với trải nghiệm trang web thực tế.
Đây là một yêu cầu tích hợp
Việc tích hợp trình xem trước này đảm bảo rằng nội dung sáng tạo của Biểu ngữ X được hiển thị chính xác khi tạo và xem xét các chiến dịch, tạo sự tự tin cho cả nhà quảng cáo cũng như nhà bán lẻ khi quản lý chiến dịch.
Lợi ích của trình xem trước
Trình xem trước mang lại một số lợi ích:
- Các nhà quảng cáo có thể xem trước giao diện của biểu ngữ trước khi khởi chạy và quản lý chiến dịch để đảm bảo nó đáp ứng được kỳ vọng và tiêu chuẩn.
- Các nhà bán lẻ có thể xem xét và phê duyệt biểu ngữ trước khi chúng hiển thị trực tiếp trên trang web của họ, đảm bảo tính nhất quán và kiểm soát chất lượng.
- Bất kỳ thay đổi nào đối với trang web trực tiếp của bạn (mà không ảnh hưởng đến kích thước của quảng cáo) đều có thể được thực hiện mà không phụ thuộc vào Epsilon Retail Media.
Tích hợp do nhà bán lẻ lưu trữ
Bạn có thể tích hợp trình xem trước biểu ngữ vào nền tảng của chúng tôi bằng cách lưu trữ nó trên trang web của bạn. Điều này đảm bảo rằng trình xem trước được nhúng vào cửa sổ nền tảng bằng cách sử dụng khung nội tuyến.
- Yêu cầu đối lưu trữ: Bạn phải lưu trữ trình xem trước trên URL hoặc liên kết do bạn sở hữu và quản lý. Cách tiếp cận này mang lại sự linh hoạt hoàn toàn để cập nhật và quản lý nó khi trang web và thiết kế của bạn phát triển, loại bỏ mọi sự phụ thuộc vào nền tảng của chúng tôi đối với các thay đổi.
- Đề xuất lưu trữ: Bạn nên lưu trữ bản xem trước tại một URL ẩn, chẳng hạn như retailer.com/banner-previewer. Tuy nhiên, bạn có quyền quyết định lựa chọn địa điểm thích hợp.
- Vị trí này có thể là một nơi lưu trữ bên ngoài không nằm dưới tên miền chính của bạn nếu cần, chẳng hạn như một thùng lưu trữ hoặc giải pháp lưu trữ bên ngoài có thể truy cập được (mà vẫn do bạn duy trì).
- Cập nhật trang web trực tiếp: Bạn có thể cập nhật cách hiển thị hình ảnh và văn bản trên trang web trực tiếp của mình. Bất kỳ thay đổi nào bạn thực hiện đối với biểu ngữ trên trang web trực tiếp sẽ tự động được phản ánh trên nền tảng thông qua trình xem trước bên ngoài của bạn.

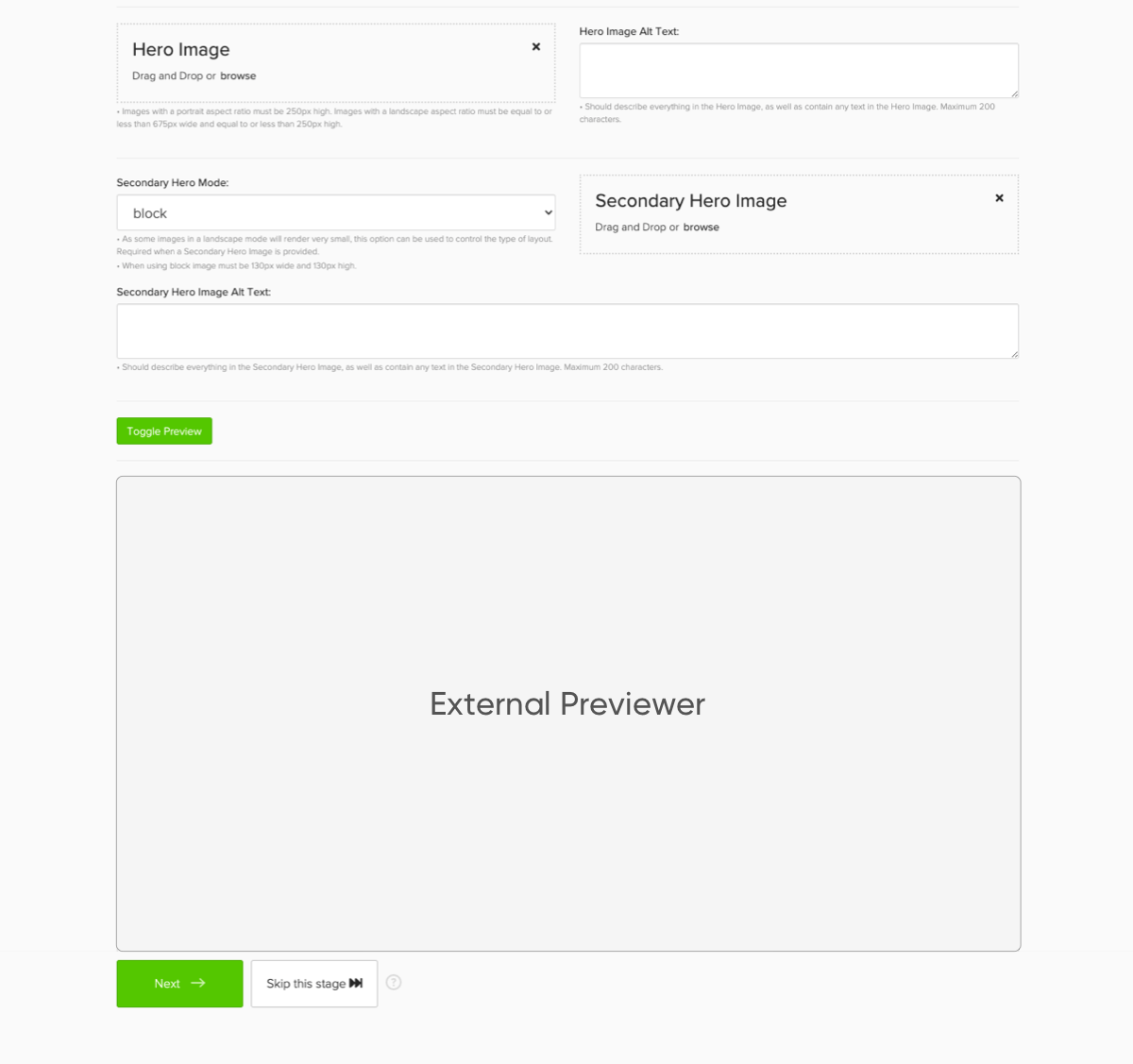
Hình ảnh trình xem trước bên ngoài
Cách tích hợp quy cách xem trước
Để hiển thị nội dung từ nền tảng của chúng tôi trên trình xem trước bên ngoài của bạn, hãy lưu trữ một trình xem trước biểu ngữ riêng biệt trên một trang riêng mà bạn sở hữu và quản lý. Chúng tôi đề xuất sử dụng một URL như https://www.<retailer.com>/banner-preview/bannerx.
Thông số kỹ thuật của OpenAPI
Dưới đây là thông số kỹ thuật của OpenAPI 3.0.3 để triển khai bản xem trước Biểu ngữ X:
openapi: "3.0.3"
info:
version: 0.0.2
title: BannerX Preview
description: |
Specification for BannerX preview to be implemented by retailer.
paths:
"/banner-preview/bannerx":
get:
summary: Render a preview of BannerX content
operationId: getBannerXPreview
tags:
- retailer
parameters:
- name: "contentStandardId"
in: query
description: Content Standard ID to use for rendering. Can be ignored for external previewers if only 1 content standard is available.
examples:
content-standard-id:
value: "bd59be89-b13f-440f-a57e-0e5a481bec8b"
summary: "example content standard ID"
required: true
schema:
type: string
- name: "slotId"
in: query
description: Slot ID defined within the content standard to use for rendering. Can be ignored for external previewers if only 1 slot is available.
examples:
slot-id:
value: "left_ribbon"
summary: "slot ID"
required: true
schema:
type: string
- name: "slotType"
in: query
description: Banner slot type to use for rendering. Can be ignored for external previewers if only 1 slot type is available.
examples:
double-tile-slot-type:
value: "DOUBLE_TILE"
summary: "banner slot type"
required: true
schema:
type: string
enum:
- UNDEFINED
- BANNER
- SINGLE_TILE
- DOUBLE_TILE
- name: "headingText"
in: query
description: Heading text to insert into the banner rendering.
examples:
banner-heading-text:
value: "Juicy apples!"
summary: "banner heading text"
required: true
schema:
type: string
maxLength: 254
- name: "bannerText"
in: query
description: |
Banner text to insert into the banner rendering. `<strong>`, `<i>` and `<sup>` tags are supported.
required: true
examples:
banner-text:
value: "Citrus banner text"
summary: "banner text"
schema:
type: string
maxLength: 110
- name: "bannerTextColour"
in: query
description: Banner text colour in RGB HEX format.
examples:
banner-text-color:
value: "#000000"
summary: "banner text colour"
required: false
schema:
type: string
- name: "ctaEnabled"
in: query
description: Flag to designate that CTA button should be rendered.
examples:
cta-enabled:
value: true
summary: "banner CTA enabled flag"
required: false
schema:
type: boolean
- name: "ctaLink"
in: query
description: |
Link for Call-To-Action element. Note: this may be a relative or absolute URL
depending on the configuration.
examples:
cta-link:
value: "https://www.retailer.com/promo/6ru0GM5"
summary: "banner CTA link"
required: false
schema:
type: string
maxLength: 100
- name: "backgroundColour"
in: query
description: Background colour of the rendered banner in RGB HEX format.
examples:
banner-background-color:
value: "#000000"
summary: "banner background colour"
required: false
schema:
type: string
- name: "backgroundImage"
in: query
description: Background image URL to render in the banner.
examples:
background-image-url:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "background image URL"
required: false
schema:
type: string
- name: "backgroundImagePosition"
in: query
description: Background image position.
examples:
background-image-position:
value: "TOP_ALIGNED"
summary: "background image position"
required: false
schema:
type: string
enum:
- UNDEFINED
- FILL
- REPEATING
- LEFT_ALIGNED
- RIGHT_ALIGNED
- TOP_ALIGNED
- BOTTOM_ALIGNED
- name: "secondaryBackgroundImage"
in: query
description: Secondary background image URL to render in the banner.
examples:
uat:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "secondary background image URL"
required: false
schema:
type: string
- name: "secondaryBackgroundImagePosition"
in: query
description: Secondary background image position.
examples:
uat:
value: "TOP_ALIGNED"
summary: "secondary background image position"
required: false
schema:
type: string
enum:
- UNDEFINED
- FILL
- REPEATING
- LEFT_ALIGNED
- RIGHT_ALIGNED
- TOP_ALIGNED
- BOTTOM_ALIGNED
- name: "heroImage"
in: query
description: Primary hero image URL.
examples:
primary-hero-image-url:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "primary hero image URL"
required: false
schema:
type: string
- name: "heroImageAltText"
in: query
description: Primary hero image alt text.
examples:
hero-image-alt-text:
value: "New flavour chips"
summary: "hero image alt text"
required: false
schema:
type: string
- name: "secondaryHeroImage"
in: query
description: Secondary hero image URL.
examples:
secondary-hero-image-url:
value: "https://cdn.flavedo.io/s/02c1440c-bad4-4cf8-a208-be910827e30a"
summary: "secondary hero image URL"
required: false
schema:
type: string
- name: "secondaryHeroImageAltText"
in: query
description: Secondary hero image alt text.
examples:
secondary-hero-image-alt-text:
value: "New flavour sauce"
summary: "secondary hero image alt text"
required: false
schema:
type: string
- name: "secondaryHeroMode"
in: query
description: Secondary hero image display mode.
examples:
secondary-hero-image-mode-block:
value: "BLOCK"
summary: "secondary hero image mode"
required: false
schema:
type: string
enum:
- UNDEFINED
- BLOCK
- LANDSCAPE
- name: "additionalFields"
in: query
description: |
Encoded list of key value pairs for additional data. Supported field types are:
- label: string value
- color: A hex color value (e.g. `#0a0a0a`)
- select: an enumerate list of strings
The fields are encoded using the following format:
`<key1>~<value1>_<key2>~<value2>`
Where:
- `~`: key and value separator
- `_`: key/value pair separator
The following characters are treated as reserved, and if they appear within either
the key or value they will be encoded using the value: `!<hex-code>`
<table>
<thead><td>Character</td><td>Encoded Value</td></thead>
<tr><td>-</td><td>!2D</td></tr>
<tr><td>.</td><td>!2E</td></tr>
<tr><td>_</td><td>!5F</td></tr>
<tr><td>~</td><td>!7E</td></tr>
</table>
The remainder special characters will be URL encoded.
For example. If we have the following field structure:
<table>
<thead><td>Key</td><td>Value</td></thead>
<tr><td>field-one</td><td>Has special chars: ".~_-"</td></tr>
<tr><td>field_two</td><td>#ffffff</td></tr>
</table>
This would be encoded in the `additionalFields` query parameter as:
`field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff`
schema:
type: string
examples:
simple:
value: key1~value1_key2~value2
summary: Simple key value pairs with no encoding
complex:
value: "field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff"
summary: Complex key value pairs with URL encoding and embedded reserved character escapes
- name: "gtins"
in: query
description: |
List of a subset of GTINs attached to the campaign.
Please note that this parameter is marked VOLATILE and may change or be deprecated in the future.
While we will inform prior to any changes to the API surface,
anyone relying on this parameter should be aware of it's volatility.
examples:
gtin-list:
value: ["7913494", "6815686"]
summary: "gtin list"
required: false
schema:
type: array
items:
type: string
style: form
explode: false
responses:
"200":
description: OK response
"400":
description: Bad request error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
"404":
description: Not found error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
"500":
description: Internal server error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
API biểu ngữ X phải có khả năng phản hồi biểu ngữ.
Khi người dùng tải trình xem trước trên nền tảng, yêu cầu LẤY sẽ được gửi cùng với một tập hợp các tham số đã xác định được hiển thị trên trình xem trước. Sau đó, yêu cầu sẽ được đặt trong khung nội tuyến trên nền tảng.
Yêu cầu sẽ giống như ví dụ dưới đây:
https://www.[YOUR_RETAILER_SITE]/bannerx?contentStandardId=bd59be89-b13f-440f-a57e-0e5a481bec8b&slotId=Search_in_grid_1&slotType=DoubleTile&headingText=Milk&bannerText=Milk&bannerTextColour=ecdfdf&backgroundColour=d55525&backgroundImagePosition=topaligned&secondaryBackgroundImagePosition=topaligned&heroImage=https%3A%2F%2Fstorage.googleapis.com%2Fcitrus-banner-images-pending-australia-southeast1%2Fstaging%2F74fc5966-8d8d-487e-b2a9-45f994957815&heroImageAltText=test&secondaryHeroImage=https%3A%2F%2Fstorage.googleapis.com%2Fcitrus-banner-images-pending-australia-southeast1%2Fstaging%2F2bfd0dcb-27d5-4469-a53d-c1681f675c6e&secondaryHeroImageAltText=test&secondaryHeroMode=landscape>ins=7459770>ins=59398>ins=7895365
Các trường bổ sung
Tiêu chuẩn nội dung hỗ trợ additionalFields dưới dạng một tập hợp các cặp giá trị khóa. Nội dung này được mã hóa theo cách tùy chỉnh trong chuỗi truy vấn cho người xem trước. Các loại trường được hỗ trợ là:
- lable: giá trị chuỗi
- color: Giá trị màu hex (ví dụ: #0a0a0a)
- select: danh sách liệt kê các chuỗi
Các trường được mã hóa bằng định dạng sau: <key1>~<value1>_<key2>~<value2>
Where:
~: bộ phân tách khóa và giá trị_: bộ phân tách cặp khóa/giá trị
Ký tự dành riêng
Các ký tự sau được dùng để giữ chỗ và nếu chúng xuất hiện trong khóa hoặc giá trị thì chúng sẽ được mã hóa bằng giá trị đó: !<hex-code>
| Ký tự | Giá trị được mã hóa |
|---|---|
| - | !2D |
| . | !2E |
| _ | !5F |
| ~ | !7E |
Các ký tự đặc biệt còn lại sẽ được mã hóa theo URL. Ví dụ: Nếu chúng ta có cấu trúc trường sau:
| Khóa | Giá trị |
|---|---|
| field-one | Có các ký tự đặc biệt: ".~_-" |
| field_two | # ffffff |
Nội dung này sẽ được mã hóa trong additionalFields tham số truy vấn như sau: additionalFields=field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff
